

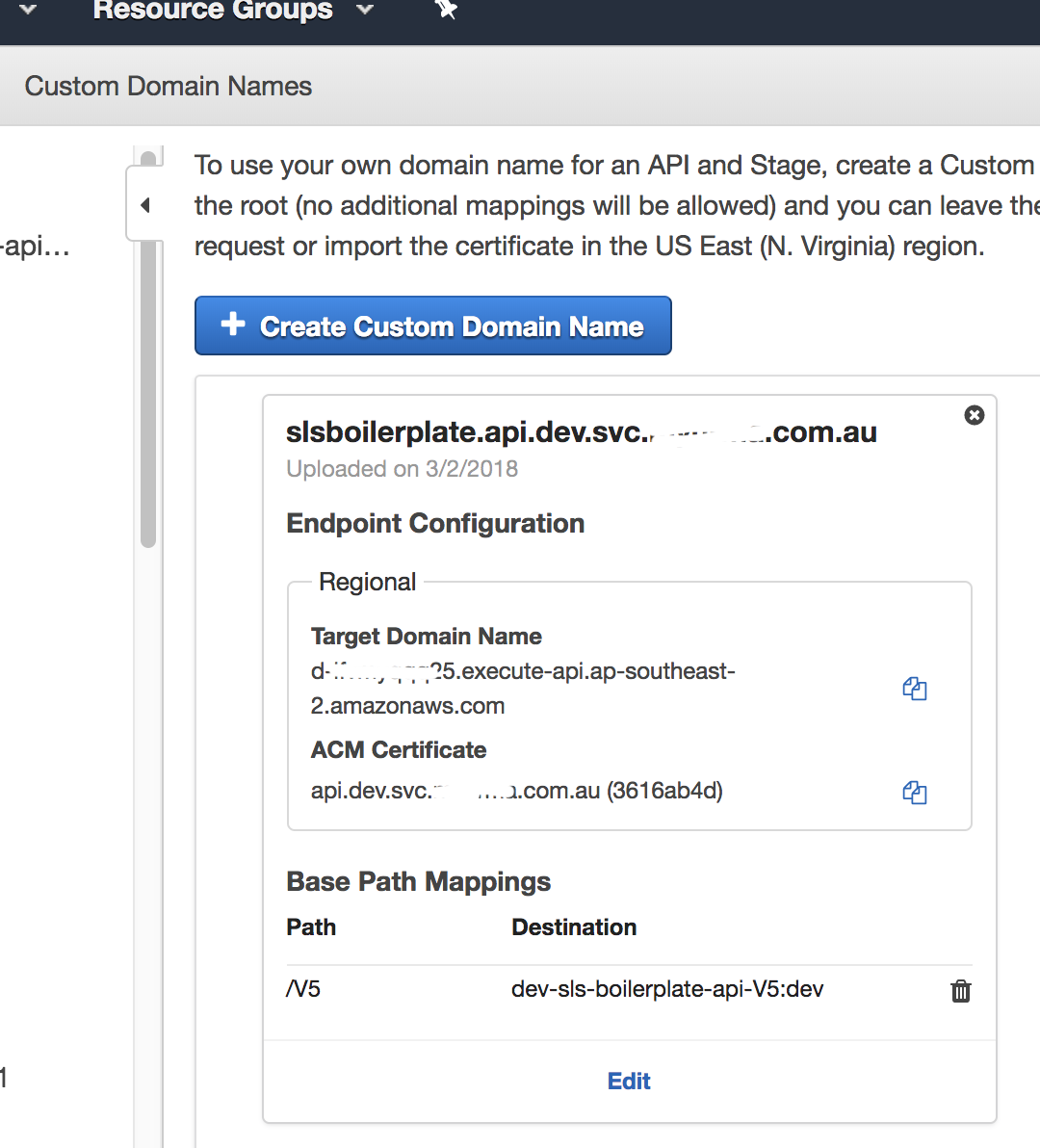
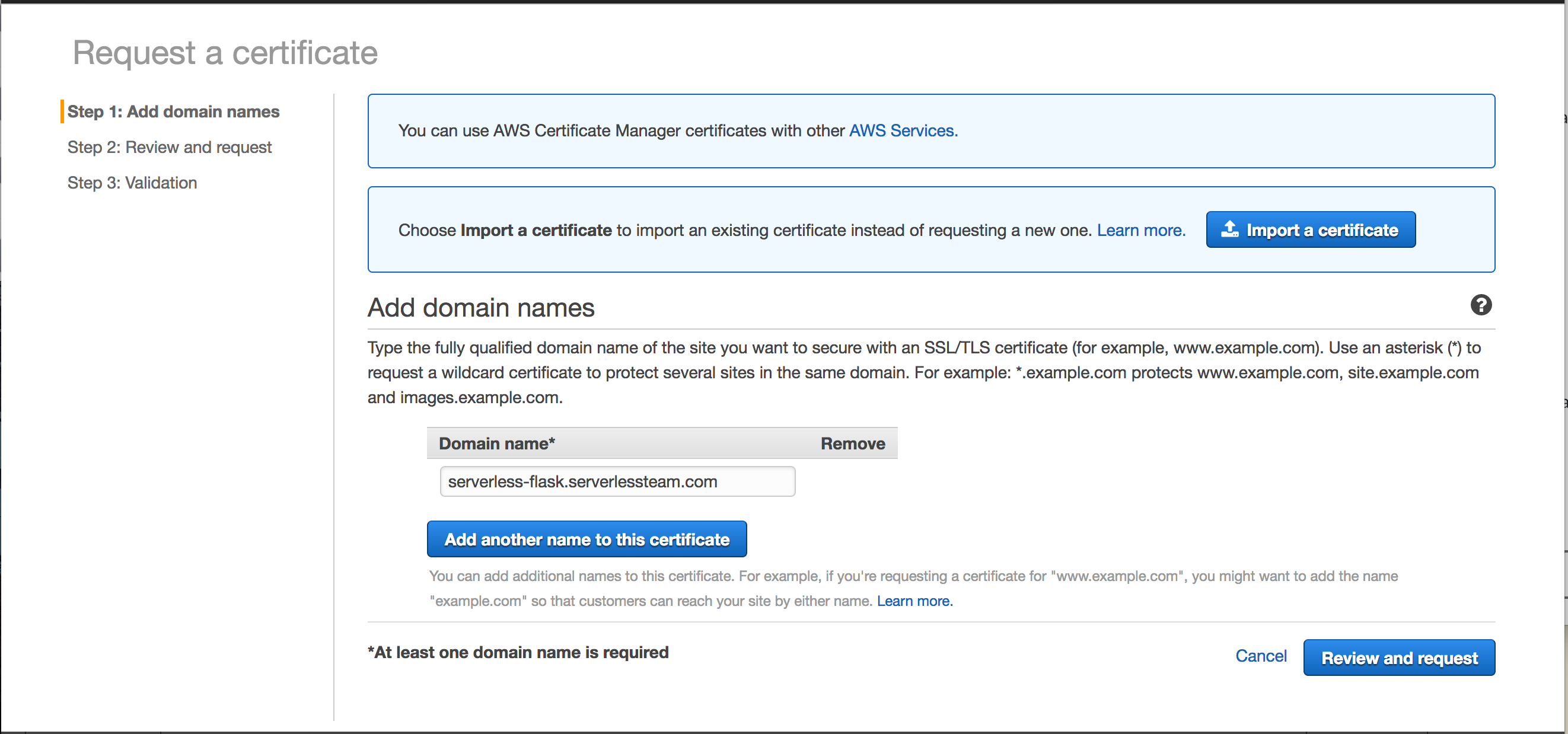
To deploy with the custom domain: severless deploy To create the custom domain: serverless create_domain Accepts only boolean values and defaults to true for backwards compatibility. This flag allows the developer to disable the plugin for such cases. | enabled | true | Sometimes there are stages for which is not desired to have custom domain names. Setting this parameter is specially useful if you have multiple hosted zones with the same domain name (e.g. | hostedZoneId | | If hostedZoneId is set the route53 record set will be created in the matching zone, otherwise the hosted zone will be figured out from the domainName (hosted zone with matching domain). | endpointType | edge | Defines the endpoint type, accepts regional or edge. | createRoute53Record | true | Toggles whether or not the plugin will create a CNAME record in Route53 mapping the domainName to the generated distribution domain name. Note: Edge-optimized endpoints require that the certificate be located in us-east-1 to be used with the CloudFront distribution. for a given domain name, a certificate for will take precedence over a *. certificate). If not specified, the closest match will be used (i.e. | certificateName | Closest match | The name of a specific certificate from Certificate Manager to use with this API. This parameter allows you to specify a different stage for the domain name than the stage specified for the serverless deployment. | stage | Value of -stage, or provider.stage (serverless will default to dev if unset) | The stage to create the domain name for. | basePath | (none) | The base path that will prepend all API endpoints. | domainName (Required) | | The domain name to be created in API Gateway and Route53 (if enabled) for this API. | Parameter Name | Default Value | Description | Then make the following edits to your serverless.yaml file:Īdd the plugin configuration (example for /api).
#Npm serverless domain manager install
Npm install serverless-domain-manager -save-dev Route53:ChangeResourceRecordSets hostedzone/ CloudFormationĪlternatively you can generate an least privileged IAM Managed Policy for deployment with this:ĭeployment policy cloudformation template Installing # From npm (recommended) The IAM role that is deploying the lambda will need the following permissions: acm:ListCertificates *Īpigateway:POST /domainnames/*/basepathmappings Make sure you have the following installed before starting: Learn more at Getting Started Prerequisites While others try to shrink the learning experience into the technology, we use technology to expand what is possible in real classrooms with real students and teachers. We have a long history as the leading innovator in K-12 education - and have been described as the best tech company in education and the best education company in tech. About AmplifyĪmplify builds innovative and compelling digital educational products that empower teachers and students across the country. Allows for base path mapping when deploying and deletion of domain names. Next-page-transitions / styled-componentsīabel-plugin-module-resolver / babel-plugin-styled-componentsĬreate custom domain names that your lambda can deploy to with serverless. Redux / react-redux / next-redux-wrapper / redux-thunk / redux-logger


This site wouldn’t be possible without the immense generosity and tireless efforts from the people who make contributions to the world and share their work via open source initiatives. Please follow that account now and it will start sending out packages soon–ish. I am also working on a Twitter bot for this site to tweet the most popular, newest, random packages from npm. If you’re interested in other things I’m working on, follow me on Twitter or check out the open source projects I’ve been publishing on GitHub. Hi, 👋, I’m Ryan Hefner and I built this site for me, and you! The goal of this site was to provide an easy way for me to check the stats on my npm packages, both for prioritizing issues and updates, and to give me a little kick in the pants to keep up on stuff.Īs I was building it, I realized that I was actually using the tool to build the tool, and figured I might as well put this out there and hopefully others will find it to be a fast and useful way to search and browse npm packages as I have.

If you’re into performant, accessible and SEO friendly sites, you might like it too! You can check it out at Optimize Toolset. So much so that I’ve been building a tool to help me optimize and monitor the sites that I build to make sure that I’m making an attempt to offer the best experience to those who visit them. User always been into building performant and accessible sites, but lately I’ve been taking it extremely seriously.


 0 kommentar(er)
0 kommentar(er)
